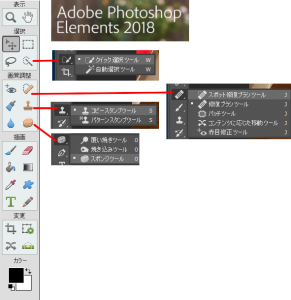
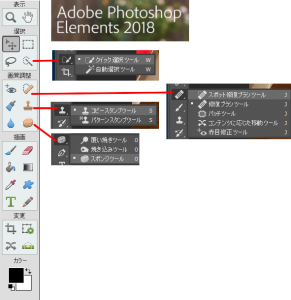
Photoshop Elements 2018 と CCの違いです。
*自分が使う機能しか比較していない


Photoshop Elements 2018 と CCの違いです。
*自分が使う機能しか比較していない

移動ツール V
ズームツール Z
手のひらツール H/Space
切り抜きツール C
選択ツール M
なげなわツール L
マグネット選択ツール L
自動選択ツール W
スポット修復ブラシツール J
“修復ブラシツール
altで選択” J
ブラシツール B
消しゴムツール E
塗りつぶしツール G
グラデーションツール G
横書き文字ツール T
長方形ツール U
本日、無事CS4を受け取りました。
早速CS3をアンインストールして、CS4をインストール。
そして、パッチを適用して最新版へ。
外出用のノートPCにも同様の処置。
添付のトレーニングビデオで、Flash,Dreamweaver,Fireworksの新機能を見た。
再勉強は、PHPのフレームワークを勉強したときかな。


半分読み終わった「現場のプロから学ぶXHTML+CSS」で学んだCSSノウハウを、
自分のサイトへ適用させるために編集に入る。
見出しなどのセンスが問われるところは何も出来ず(笑)
見本サイトから適したデザインを拝借予定。
テーブル内の文字属性などが、その都度新規スタイルで作成されていたため、
※Dreamweaverの仕様かな
それを整理して統一した。お陰でHTML内がかなりスッキリした。
※見ている人にはわからないですが
どこまでを1つのスタイとして扱うべきか?、ネーミングルールなど意外なところで悩んだ。
現在登録済み(29個)のフリーソフトの紹介ページについて、
デザインの見直しは大変疲れるため、今回は見送り。
そもそも29ファイルを別管理すべきか?という疑問もある。
各ページをDBに格納すれば、デザインが楽になるかなとか思ったが、
それを準備するまでが大変。。。とりあえず現状のままとする。
翌日、有楽町のビックカメラの書籍コーナーで本を物色していたら
若者(高校生?)二人がこの本を「現場のプロから学ぶXHTML+CSS」手にして、熱く語っていた。
※結局購入せずに、デザイン雑誌を購入していった
やはり話題の本ですな。
株主総会が終わったのは丁度お昼。
昼食を食べて、新橋のマックにこもる。
ひたすら「現場のプロから学ぶXHTML+CSS」を読んだ。
一応、半分近くまで読み終わったが、これだけでは理解したことにならない。実践が必要。
自分のWEBサイトのCSSを見直しせねば。
目から鱗の箇所が幾つもあった。チェックペンで印を付けたかったところ(笑)
恐らくまた読み返すと思うから、その時はバッチリ印入れます。
今日の昼休みに、この本を買ってきました。
選定理由は、
Amazonの評価が良かった点と、初心者向けでもあったこと。
最初の目次を見ても良い感じだったし
http://cssnite.jp/beginners/book/
サポートサイトがあるのも気に入った。
http://swwwitch.com/cssnite/books/bgn/
最後は、立ち読みで決断しました。
DSなどモバイル端末を意識しているのが超嬉しかった。
______
明日は、株主総会に参加するために有休を取った。
株主総会はどうでもよくって、その後喫茶店にこもってこの本を読みまくる予定。
※だからAmazonじゃなくて今日、本屋で購入した
ノートPCにDreamweaverもインストール済み。
ACアダプタを持参しようか思案中。(もしくは2ndバッテリ)
半分は無理と思うが、3分の1ぐらいは読み終えたい(=習得すること)。
この本「Dreamweaver プロフェッショナル・スタイル [CS3対応]」のTrack Bへ突入。
Sprayは前に読んだ「Dreamweaver CS3完全制覇パーフェクト CS3/8対応 Win/Mac両対応」で概要は理解していたため、簡単だった。
※こっちの方が説明はわかりやすい
次に読んだjQueryも、どういった物か理解できた。
実践するべきだが、あと回し(笑)
PHPは、読み流す程度でOkでした。
CouldFusionは、名前しか知らなかったため概要がわかってよかった。
一瞬チャレンジ!と思ったが、借りているプロバイダが未対応のため断念。
対応しているプロバイダーは少ないと思うため、微妙だ。。
==以下 独り言==
昼休みにPHPのフレームワークについてWEBで勉強したが、
ずっとIDE環境のことと勘違いしていた。
恥ずかしい。。。
PHPのIDE環境もどうするか考えねばならない。
このままDreamweaverを使ってみるか、新しいのにチャレンジするか。
まずはCS4を見てから判断かなと思い、保留。
CS4ではフレームワークについても関係があるような記述をみた記憶があるので、
こちらもCS4まで保留。
そして、Track Cへ。
コードビューの使い方は勉強になった。
その他は・・・まぁまぁといったところかな。
総評:
良い点は、Amazonの評価で記載されている通りで省略。
不満点を書いてみる。※初級レベルの視点
添付画像(一部の画像)が小さくて、画像内の文字が読めない。
紙の質を落とす&料金アップでも良いので、ページ数を増やして欲しかった。
あと、ソースプログラムをまとめて公開するサイトを準備して欲しかった。
これぐらいかな。
通常の書籍では取り上げられていない項目が多々あって、貴重な本だと思った。
______
今日は時間がなかったが、時間があるときに本屋で「XHTML+CSS」関連の書籍を探す予定。
Amazonの評価で決めてもいいのだが、やっぱり自分に合った物を探したいため、
本屋でじっくり探したい。
「Dreamweaver プロフェッショナル・スタイル [CS3対応]」を読み始めました。
結局、CSS&デザイン関連(Tracke A)のところは、
自分の知識の無さから、斜め読みもしくは、読み流しでした。
まずは、CSSをもっと勉強してから出直せって感じでした><;
あとこの本は、幾つかWEBを作って苦労した人が読むと、
非常に有意義なのでは?と思った。
とりあえず、CSSの勉強からやり直します。
さて気を取り直して、Track Bのプログラミング関連に進みます。
ここでは、目から鱗を期待しております。
WEBのレイアウトは、勉強用に使った書籍「Dreamweaver CS3完全制覇パーフェクト CS3/8対応 Win/Mac両対応」に準じて、テーブル方式を採用。
今日、後半に記載されていた、現在流行のCSS方式にチャレンジしました。
結果は成功。
初めて読んだ時は、理解できていたつもりでしたが、実際は理解できてなかった。
今回改めて使ってみて、勉強となりました。
次の目標は、CSSとサーバーサイドプログラミングです。
このために、先日この本を購入したのですが「Dreamweaver プロフェッショナル・スタイル [CS3対応]」挫折せずに最後まで読み切りたいと思います。(評判が良いので、挫折しなければ力が付くはず)
CSSの応用編と、PHPをDreamweaver上でどのように使うのかを習得したいです。